728x90
반응형
안녕하세요.
오랜만에 안드로이드 내용으로 찾아뵙습니다.
오늘 알아볼 내용은 안드로이드의 GridLayout(그리드레이아웃)내 뷰를 정렬하는 방법 중에서도
화면에 꽉차게 뷰를 나열하는 Tip을 알아보려고 합니다.
말보다는 그림이겠죠?!
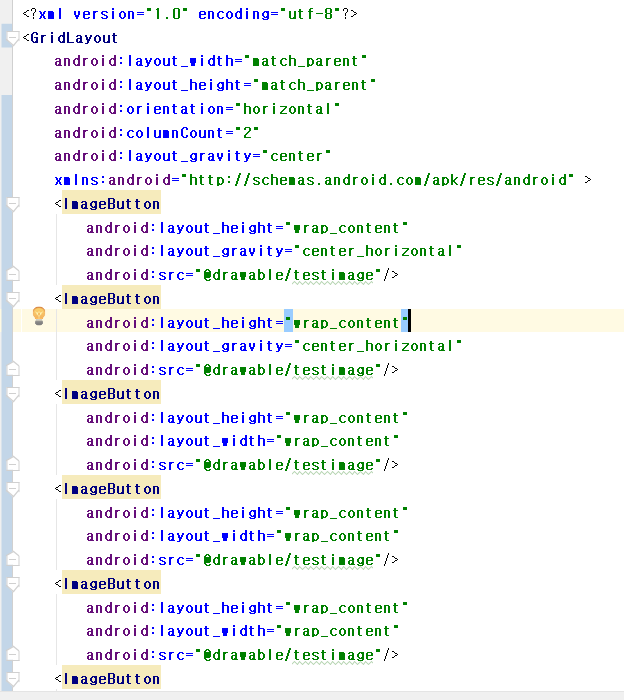
기본적인 GridLayout의 사용법은 아래 그림과 같이,
xml 내에서 GridLayout 태그를 주고, orientation, columnCount 또는 rowCount 속성을 설정합니다.
저는 여기서 2개의 열에 ImageButton들이 나열되는 모습을 생각했는데,

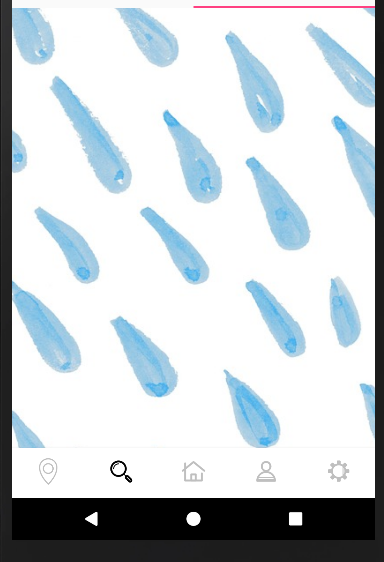
실제로는 이미지 크기가 너무 커서 이미지 하나만 화면에 꽉차게 보였습니다. (아래 그림 참조)

제가 생각했던 건 이게 아닌데 말이죠..
※ GridLayout에서는 Layout_weight 속성을 지원하지 않습니다!!
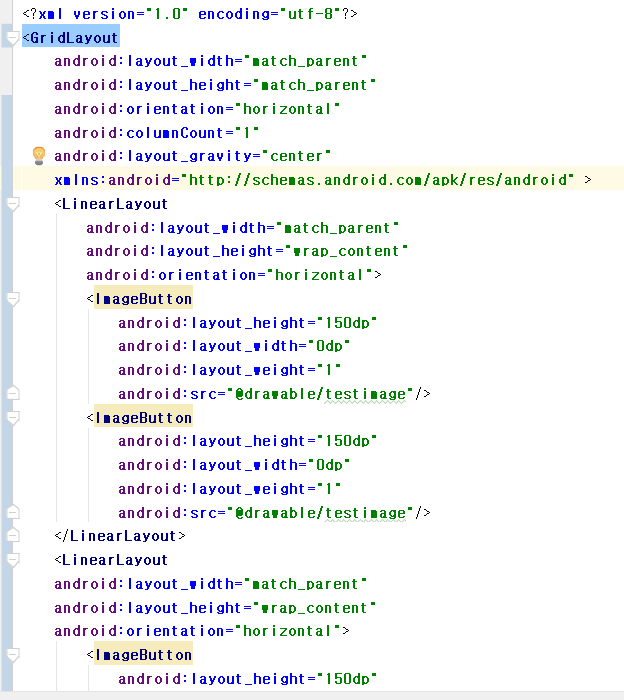
그래서 LinearLayout를 이용하여 아래와 같이 바꿔보았습니다.
(※ columnCount는 1로, 그리고 2개의 이미지버튼을 weight 속성을 이용하여 LinearLayout으로 감싸주었습니다.)

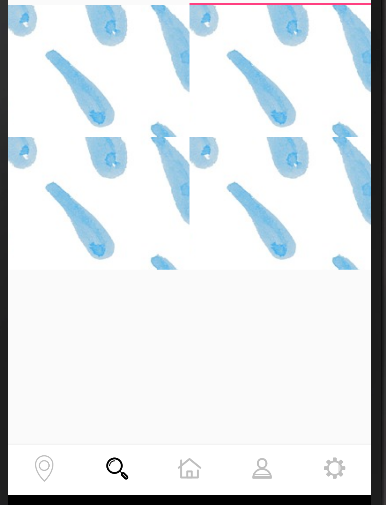
그랬더니, 아래와 같이 제가 생각했던 2개의 열에 이미지가 잘 나열된 모습을 볼 수 있습니다. (이미지 비율 조정 필요)

앞으로도 도움이 될 만한 정보들은 공유하겠습니다.
감사합니다!
728x90
반응형
'Development > Android' 카테고리의 다른 글
| [Android] 안드로이드 SharedPreferences 사용법 및 예제 (0) | 2019.04.27 |
|---|